React – Installation
Wir installieren unsere erste React App – Wie funktioniert das?
Als erstes benötigt Ihr den Node Package Manager.
Ich gehe davon aus, dass Ihr diesen bereits installiert habt.
Um eine Single Page React App neu anzulegen gibt es ein offizielles utility Script Create React App
Ihr könnt es einfach mit dem node Package Manager installieren:
npm i -g create-react-appDieses Utility könnt Ihr dann nutzen, um eine neue App zu erstellen:
create-react-app test-appDas kann jetzt einen Moment dauern, bis die Installation durchgeführt wurde.
Wenn alles erfolgreich war, bekommt Ihr eine abschliessende Nachricht:
Happy hacking!
Wechselt jetzt in den neu angelegten Ordner:
cd test-appund startet dort das React Projekt
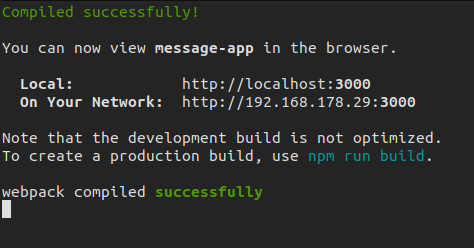
npm startEs sollte jetzt folgende Message angezeigt werden:

Gleichzeitig sollte im Browser ein neues Fenster angezeigt werden mit der URL: localhost:3000

Perfekt. Wir sind jetzt ready für unsere erste React App.
Weiter gehts mit Tutorial 2: Was ist JSX oder wie funktioniert React mit HTML?

Author: Andreas Lang
Andreas Lang konzentriert sich seit zwei Jahrzehnten auf die Webentwicklung und Webdesign mit dem Schwerpunkt PHP, Laravel und Javascript und betreut seine Kunden mit Herz und Seele in allen Bereichen von Entwicklung, Design, Suchmaschinenoptimierung, IT-Recht, IT-Sicherheit etc.

