Webdesign – Hintergrundmuster für Ihre Webseite (Retro Look)
Webdesign – Hintergrundmuster für Ihre Webseite (Retro Look)
Heute möchte ich Ihnen eine weitere Webseite vorstellen, auf der man kostenlos Hintergrundmuster im Retro Look erstellen und herunterladen kann. Diese Seite ist wirklich klasse.
Hier kann man beeindruckende Hintergrundmuster erstellen.
Wählen Sie ein Motiv und dessen Farbe sowie Transparenz, Größe und Ausrichtung. Sie können nun noch die Farbe für den Hintergrund einstellen und dafür sogar eine Struktur auswählen.
Jeder Webdesigner sollte sich mit den Möglichkeiten dieses Konfigurators zumindest einmal auseindergesetzt haben.
Man darf auch nicht außer Acht lassen, daß der Retro-Look wieder zurückkommt.
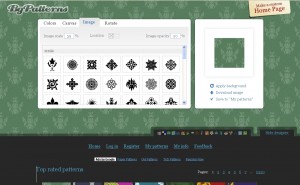
Hier ein Screenshot der Webseite:

Hintergrundmuster für Webseiten
Ich habe Ihnen mal ein paar Hintergrundmuster hier mit eingefügt:

Herz-Hintergrundmuster für Webseiten

Hintergrundmuster für Webseiten

Hintergrundmuster für Webseiten

Hintergrundmuster für Webseiten
Die erstellten Hintergrundgraphiken kann man dann per CSS mit dem Befehl:
background: url(‚dateiname.jpg‘);
einfügen
Beispielcode HTML:
<html>
<head>
<style type="text/css">
body {
background: url('derdateiname.jpg');
}
</style>
</head>
<body>
</body>
</html>

Author: Andreas Lang
Andreas Lang konzentriert sich seit zwei Jahrzehnten auf die Webentwicklung und Webdesign mit dem Schwerpunkt PHP, Laravel und Javascript und betreut seine Kunden mit Herz und Seele in allen Bereichen von Entwicklung, Design, Suchmaschinenoptimierung, IT-Recht, IT-Sicherheit etc.

